Optimizely is an amazing product for running experiments on your digital platforms. However, their documentation is somewhat outdated. In this blog post I would like to elaborate on how to send Optimizely’s experiment ID and variation ID to Google Analytics 4 in an event parameter.
Judging from the screenshots, Optimizely’s documentation on their native Universal Analytics integration is a couple of years old. Also, integration with Google Analytics 4 (GA4) is currently unsupported. If we’d like to see our experiment ID and variation ID in the GA4 UI, we’ll have to build it ourselves for now. This can be easily done in Google Tag Manager (GTM).
Luckily it’s fairly easy, because the optimizely object JavaScript API gives us the tools we need.
Getting the Optimizely experiment ID
Using optimizely.get(‘state’).getActiveExperimentIds() lists all the active experiments ID on a particular page.
There is a caveat, however. I don’t know about you, but within our organization, we currently run one experiment per page. So the following snippet suffices. However, if you’re running multiple experiments, you’re gonna have to create multiple experiment ID GTM variables and multiple event parameters in your GA4 tag too — which is completely analogous. Just replace the 0 with 1, 2, 3 …
So, create a variable in GTM via: Variables > New > Custom JavaScript and paste the following code. You can name it “OPT – Experiment ID”.
function() {
if (typeof window.optimizely != 'undefined') {
return window.optimizely.get('state').getActiveExperimentIds()[0] // returns undefined if no experiments are active
}
}Getting the Optimizely variation ID
The experiment ID provides us access to the variation ID, by digging into the experiment object we can request via the .getExperimentStates method.
The same remark here: if you have multiple experiments, create multiple variation ID variables and multiple GA4 event parameters in your tag, and in the code below replace the 0 with 1, 2, 3 …
Once again, create a variable in GTM via: Variables > New > Custom JavaScript and paste the following code. You can name it “OPT – Variation ID”.
function() {
if (typeof window.optimizely != 'undefined') {
experiment = window.optimizely.get('state').getActiveExperimentIds()[0];
if (typeof experiment != 'undefined') {
return optimizely.get('state').getExperimentStates()[experiment]['variation']['id'];
}
}
}Send the experiment ID & variation ID to GA4
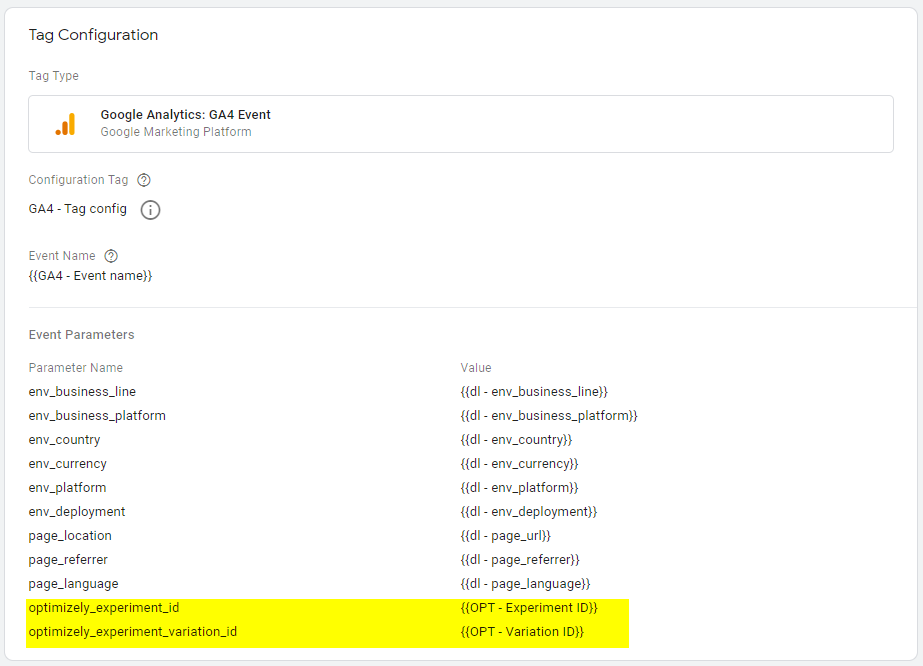
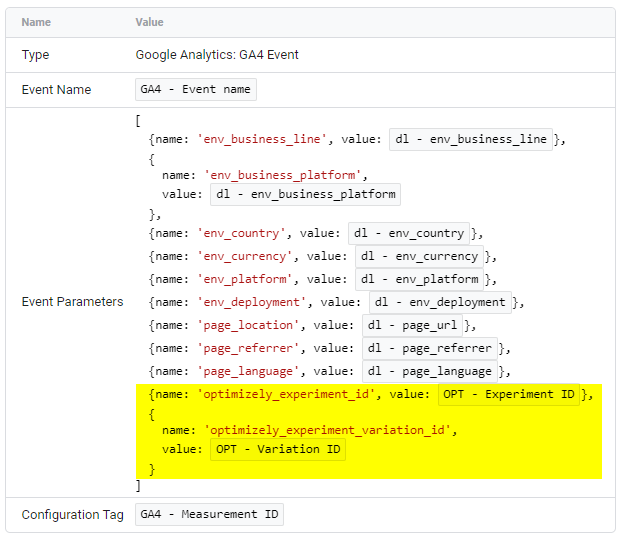
Those variables we created should now be sent to GA4. If you have your page view, or generic event tag set up, you can add it to the event parameters by specifying a parameter name and a corresponding value.
I named my GA4 parameters optimizely_experiment_id and optimizely_experiment_variation ID and linked the variables we created to it. You’re of course free to name your parameters however you want.
If you have multiple experiments running on a page, you could add a _1, _2 suffix to the event parameters.

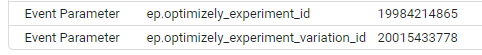
If we now go into the renewed GTM preview mode (Tag Assistant) and you go into the details of the GA4 tag that fired, you’ll see our parameters in there.

By clicking on the Google Analytics measurement ID in the header of the Tag Assistant, you’ll get a list of all the hits that were send to GA4. If you click one open, you’ll see the event parameters that we configured, with their corresponding values: the Optimizely experiment ID and variation ID.

Happy testing!
Muchas gracias. ?Como puedo iniciar sesion?