Facebook is betting big on its Conversions API to counter Apple’s privacy game. It leaves one wondering why there documentation is so poor. In this blog post, I describe how you can set up proper event deduplication when using both the Facebook pixel and the Conversion API.
💥 This blog post will not completely cover setting up server-side tracking. For that, read Simo Ahava’s excellent blog post.
When you both have the Facebook pixel and the Conversions API set up via Google Tag Manager, Facebook will likely count each event twice if you don’t proper measures. There are multiple ways that Facebook can deduplicate them, but you have to make adequate changes to your GTM configuration.
Approach Description
We determine if events are identical based on their ID and name. So, for an event to be deduplicated:– In corresponding events, a Facebook pixel’s eventID must match the conversion API’s event_id.
– In corresponding events, a Facebook pixel’s event must match the conversion API’s event_name.Once your event fulfills both conditions, we keep the first one and remove the following one. If a server and browser event arrive at approximately the same time (within 5 minutes of each other), we favor the browser event.
Event deduplication options
Consequently: the trick is to set up a unique event ID that you can use for both the pixel & the call to the Conversions API. Which is surprisingly harder than you’d expect in Google Tag Manager.
There are multiple ways to achieve this goal, but I find this solution particularly elegant.
Generating a reusable event ID
🤨 But, can’t I just use the Random Number variable in Google Tag Manager?
Well, no. Because every time the variable is invoked, it will create a new random number. When the pixel requests a random number it will be different from the random number when the server-side tag requests it.
That’s why you should do the following.
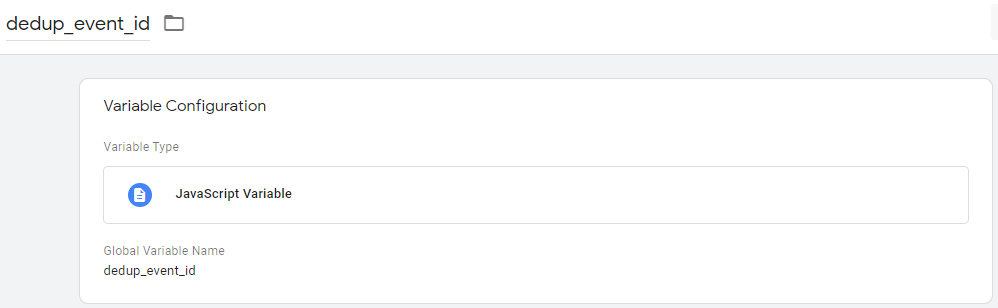
Create a JavaScript variable
First, create a GTM variable of the type JavaScript Variable.

Update the Facebook pixel Events
Your Facebook pixel events should be updated as follows. With every event, create a global JavaScript variable that contains a (large) random number every time an event is sent. In the example below, I only update the PageView event. However, you should make sure to do this for each and every event.
<script>
window.dedup_event_id = Math.round(new Date().getTime() / 1000);
fbq('trackSingle', '<your_pixel_id>', 'PageView', {}, {eventID: window.dedup_event_id});
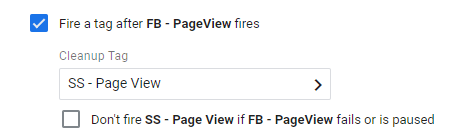
</script>Furthermore, trigger the call to the server container, not by responding to the same trigger as the Facebook pixel, but by triggering it sequentially. You can do this using Tag Sequencing.

Update the server container tag
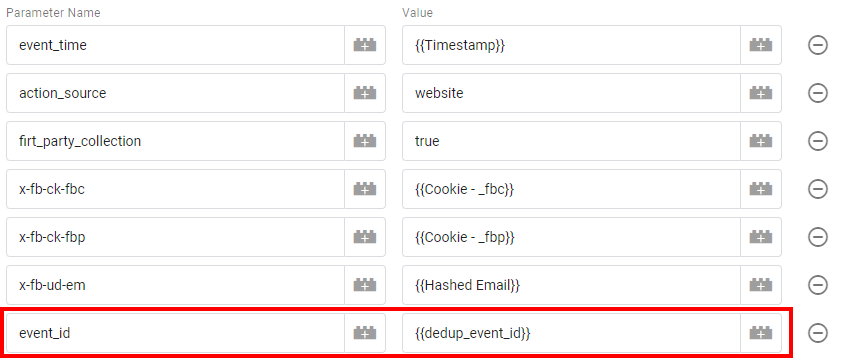
If your server-side setup uses GA4 tags with a custom transport URL, the following step is just as easy. Simply update the event parameters so that they contain the event_id parameter, filled with the GTM variable we created earlier.

👁🗨Take note that the event_id parameter has an underscore and is completely lowercase. Completely different from the pixel’s eventID parameter.
Congratulations on configuring GTM for proper event deduplication!